- Welcome to Webmaster Forums - Website and SEO Help.
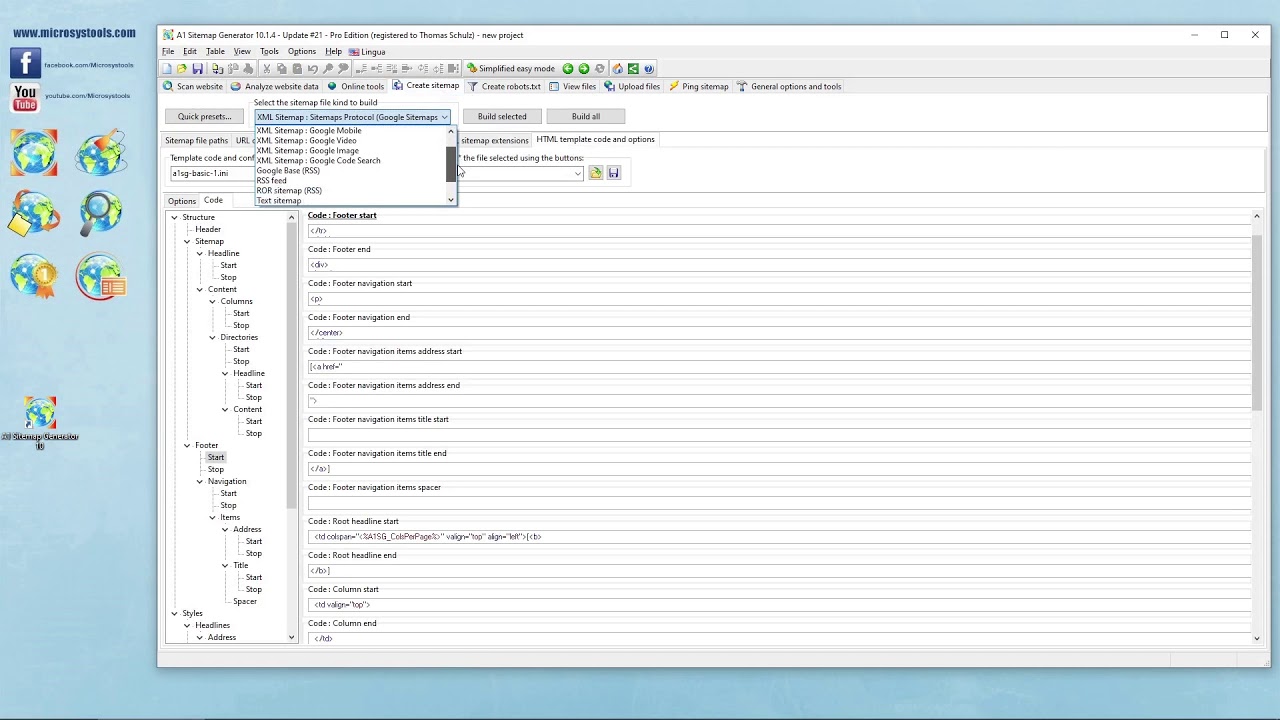
Article About Website HTML Sitemaps
Started by Webhelpforums, February 09, 2017, 06:51:03 PM
User actions

Note: Check our video related to keywords in "Article About Website HTML Sitemaps" on YouTube.