- Welcome to Webmaster Forums - Website and SEO Help.
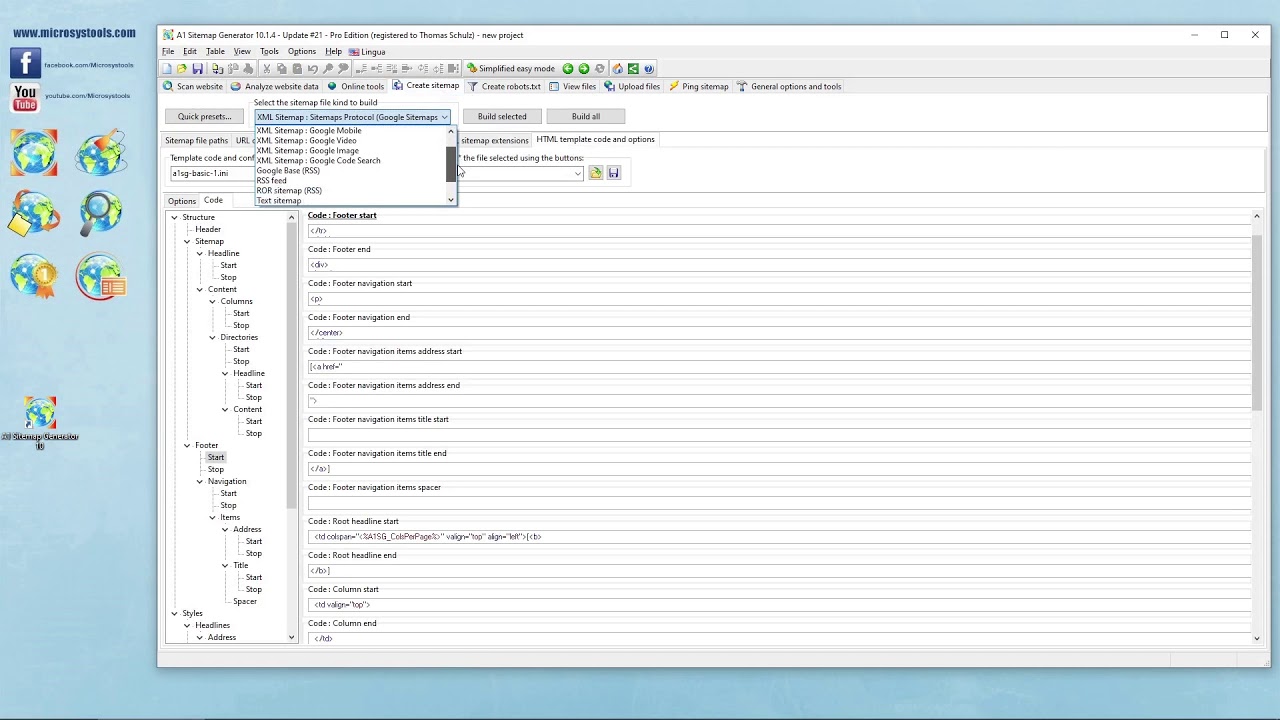
Creating Visual Sitemaps for Your Website
Started by Webhelpforums, February 09, 2017, 06:47:50 PM
User actions

Note: Check our video related to keywords in "Creating Visual Sitemaps for Your Website" on YouTube.